Đây là bài soạn gợi ý trả lời SGK tin học 12 (bộ sách Cánh diều). Bài này là kiến thức cốt lõi chung cho cả hai định hướng: Khoa học máy tính (CS) và Tin học ứng dụng (ICT). Các em truy cập vào để tham khảo nhé. Chúc các em có nhiều sức khỏe và chăm ngoan học giỏi.
| Nháy vào các mục bên dưới để xem nhanh hơn | ||||
|---|---|---|---|---|
| Khởi động | Hoạt động | |||
| Vận dụng | Câu hỏi tự kiểm tra | |||
Em có biết làm thế nào để trang web Bai3-NV1.html em tạo ở bài học trước trở nên đẹp và sinh động hơn không?
- PNG
- JPG (JPEG)
- GIF
Tại vì: Các định dạng này có dung lượng nhỏ, tối ưu hóa tốt cho tốc độ tải trang web và được hỗ trợ trên tất cả các trình duyệt.
Tạo website cá nhân:
Em hãy chèn thêm hình ảnh, âm thanh, video để hoàn thiện tiếp website cá nhân đã tạo ở các bài học trước.
Gợi ý thực hiện:
- Mở tệp “album.html”, thêm một số hình ảnh của em hoặc em thích (nên lưu tệp ảnh vào thư mục images).
- Mở tệp “hobbies.html", bổ sung tiêu đề mục h2 là "Bài hát tôi thích” và thêm một tệp âm thanh/video cho bài hát đó.
- Tạo thư mục images: Trong thư mục myHomepage, tạo một thư mục mới và đặt tên là images. Sao chép các hình ảnh bạn muốn hiển thị vào thư mục này.
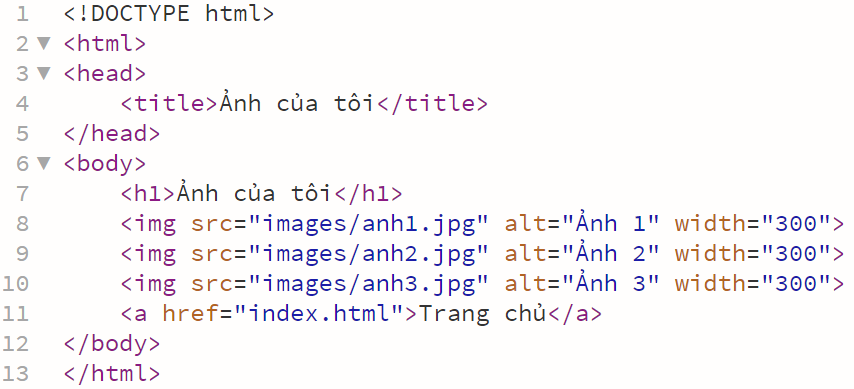
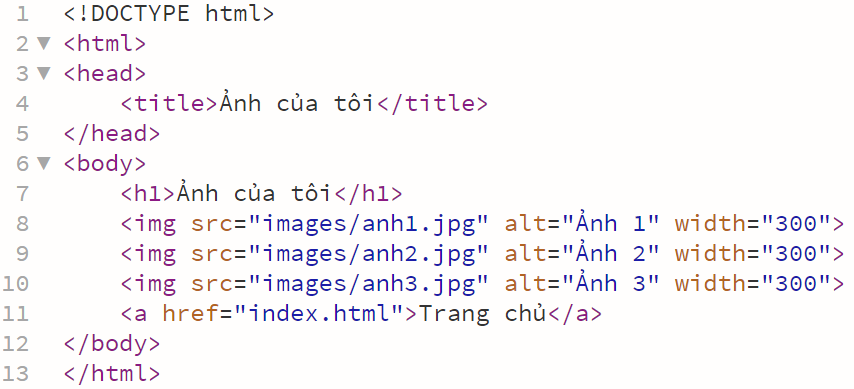
- Chỉnh sửa album.html: Mở tệp album.html trong trình soạn thảo văn bản. Thêm các thẻ <img> để hiển thị hình ảnh.
 - Thay anh1.jpg, anh2.jpg, anh3.jpg bằng tên tệp ảnh của em.
- Thay anh1.jpg, anh2.jpg, anh3.jpg bằng tên tệp ảnh của em.
- Em có thể điều chỉnh thuộc tính width và height để thay đổi kích thước ảnh.
2. Thêm âm thanh/video vào hobbies.html
- Sao chép tệp âm thanh/video: Sao chép tệp âm thanh hoặc video bạn muốn hiển thị vào thư mục myHomepage.
- Chỉnh sửa hobbies.html: Mở tệp hobbies.html trong trình soạn thảo văn bản. Thêm thẻ <audio> hoặc <video> để hiển thị âm thanh hoặc video.
 - Thay baihat.mp3 bằng tên tệp âm thanh của em.
- Thay baihat.mp3 bằng tên tệp âm thanh của em.
- Nếu em muốn thêm video, hãy thay thẻ <audio> bằng thẻ <video> và thay đổi thuộc tính type thành video/mp4 hoặc định dạng video của em.
Lưu ý:
- Em có thể điều chỉnh thuộc tính controls, autoplay, loop của thẻ <audio> và <video> để thay đổi cách hiển thị và điều khiển âm thanh/video.
- Để hiển thị video, em cần có tệp video và đường dẫn đến tệp video đó.
- Để hiển thị âm thanh, em cần có tệp âm thanh và đường dẫn đến tệp âm thanh đó.
Câu 1. Thuộc tính nào của phần tử img được dùng để hiển thị thông báo khi hình ảnh chèn vào trang web gặp lỗi trong quá trình hiển thị trên màn hình trình duyệt web?
A. link
B. title
C. src
D. alt
Câu 2. Thuộc tính nào dùng để xác định tài nguyên được nhúng vào trang web khi khai báo iframe?
A. source
B. src
C. link
D. target
Câu 2. Đáp án đúng là B (thuộc tính src)











Gợi ý trả lời:
Để trang web Bai3-NV1.html trở nên đẹp và sinh động hơn ta có thể: Chèn thêm hình ảnh, âm thanh, video và sử dụng khung cho trang web.
Trong số các định dạng ảnh sau: PNG, RAW, BMP, JPG, GIF, theo em, những định dạng ảnh nào được sử dụng phổ biến trên trang web? Vì sao?
Gợi ý trả lời:
Những định dạng ảnh phổ biến trên trang web:- PNG
- JPG (JPEG)
- GIF
Tại vì: Các định dạng này có dung lượng nhỏ, tối ưu hóa tốt cho tốc độ tải trang web và được hỗ trợ trên tất cả các trình duyệt.
Tạo website cá nhân:
Em hãy chèn thêm hình ảnh, âm thanh, video để hoàn thiện tiếp website cá nhân đã tạo ở các bài học trước.
Gợi ý thực hiện:
- Mở tệp “album.html”, thêm một số hình ảnh của em hoặc em thích (nên lưu tệp ảnh vào thư mục images).
- Mở tệp “hobbies.html", bổ sung tiêu đề mục h2 là "Bài hát tôi thích” và thêm một tệp âm thanh/video cho bài hát đó.
Hướng dẫn:
1. Thêm hình ảnh vào album.html- Tạo thư mục images: Trong thư mục myHomepage, tạo một thư mục mới và đặt tên là images. Sao chép các hình ảnh bạn muốn hiển thị vào thư mục này.
- Chỉnh sửa album.html: Mở tệp album.html trong trình soạn thảo văn bản. Thêm các thẻ <img> để hiển thị hình ảnh.

- Em có thể điều chỉnh thuộc tính width và height để thay đổi kích thước ảnh.
2. Thêm âm thanh/video vào hobbies.html
- Sao chép tệp âm thanh/video: Sao chép tệp âm thanh hoặc video bạn muốn hiển thị vào thư mục myHomepage.
- Chỉnh sửa hobbies.html: Mở tệp hobbies.html trong trình soạn thảo văn bản. Thêm thẻ <audio> hoặc <video> để hiển thị âm thanh hoặc video.

- Nếu em muốn thêm video, hãy thay thẻ <audio> bằng thẻ <video> và thay đổi thuộc tính type thành video/mp4 hoặc định dạng video của em.
Lưu ý:
- Em có thể điều chỉnh thuộc tính controls, autoplay, loop của thẻ <audio> và <video> để thay đổi cách hiển thị và điều khiển âm thanh/video.
- Để hiển thị video, em cần có tệp video và đường dẫn đến tệp video đó.
- Để hiển thị âm thanh, em cần có tệp âm thanh và đường dẫn đến tệp âm thanh đó.
Câu 1. Thuộc tính nào của phần tử img được dùng để hiển thị thông báo khi hình ảnh chèn vào trang web gặp lỗi trong quá trình hiển thị trên màn hình trình duyệt web?
A. link
B. title
C. src
D. alt
Câu 2. Thuộc tính nào dùng để xác định tài nguyên được nhúng vào trang web khi khai báo iframe?
A. source
B. src
C. link
D. target
Gợi ý trả lời:
Câu 1. Đáp án đúng là D (thuộc tính alt)Câu 2. Đáp án đúng là B (thuộc tính src)
---The end!---
CÙNG CHUYÊN MỤC:


Bài 1. Cơ sở mạng máy tính
Bài 2. Mô hình và các giao thức mạng
Bài 3. Thực hành thiết lập kết nối và sử dụng mạng
Bài 2. Mô hình và các giao thức mạng
Bài 3. Thực hành thiết lập kết nối và sử dụng mạng


Bài 1. Làm quen với ngôn ngữ đánh dấu siêu văn bản
Bài 2. Định dạng văn bản và siêu tạo liên kết
Bài 3. Thực hành định dạng văn bản và tạo siêu liên kết
Bài 4. Trình bày nội dung theo dạng danh sách, bảng biểu
Bài 5. Chèn hình ảnh, âm thanh, video và sử dụng khung
Bài 6. Tạo biểu mẫu
Bài 7. Thực hành tạo biểu mẫu
Bài 8. Làm quen với CSS
Bài 9. Thực hành định dạng một số thuộc tính CSS
Bài 10. Bộ chọn lớp, bộ chọn định danh
Bài 11. Mô hình hộp, bố cục trang web
Bài 12. Dự án nhỏ: Tạo trang web báo tường
Bài 2. Định dạng văn bản và siêu tạo liên kết
Bài 3. Thực hành định dạng văn bản và tạo siêu liên kết
Bài 4. Trình bày nội dung theo dạng danh sách, bảng biểu
Bài 5. Chèn hình ảnh, âm thanh, video và sử dụng khung
Bài 6. Tạo biểu mẫu
Bài 7. Thực hành tạo biểu mẫu
Bài 8. Làm quen với CSS
Bài 9. Thực hành định dạng một số thuộc tính CSS
Bài 10. Bộ chọn lớp, bộ chọn định danh
Bài 11. Mô hình hộp, bố cục trang web
Bài 12. Dự án nhỏ: Tạo trang web báo tường

Bài 1. Giới thiệu nhóm nghề Dịch vụ và Quản trị trong ngành Công nghệ thông tin
Bài 2. Một số nghề khác trong ngành Công nghệ thông tin và một số nghề ứng dụng Công nghệ thông tin
Bài 3. Dự án nhỏ: Tìm hiểu thông tin tuyển sinh và hướng nghiệp về lĩnh vực đào tạo “Máy tính và Công nghệ thông tin” ở Việt Nam.
Bài 2. Một số nghề khác trong ngành Công nghệ thông tin và một số nghề ứng dụng Công nghệ thông tin
Bài 3. Dự án nhỏ: Tìm hiểu thông tin tuyển sinh và hướng nghiệp về lĩnh vực đào tạo “Máy tính và Công nghệ thông tin” ở Việt Nam.

Bài 1. Thực hành kết nối máy tính với ti vi thông minh
Bài 2. Thực hành theo nhóm: Kết nối các thiết bị không dây cho ứng dụng
Bài 2. Thực hành theo nhóm: Kết nối các thiết bị không dây cho ứng dụng

Bài 1. Giới thiệu phần mềm tạo website
Bài 2. Tạo website bằng phần mềm
Bài 3. Tạo thanh điều hướng cho trang web
Bài 4. Tạo nội dung văn bản cho trang web
Bài 5. Tạo nội dung hình ảnh cho trang web
Bài 6. Tạo biểu mẫu cho trang web và xuất bản website
Bài 7. Tạo sản phẩm theo nhóm (Bài tập nhóm)
Bài 2. Tạo website bằng phần mềm
Bài 3. Tạo thanh điều hướng cho trang web
Bài 4. Tạo nội dung văn bản cho trang web
Bài 5. Tạo nội dung hình ảnh cho trang web
Bài 6. Tạo biểu mẫu cho trang web và xuất bản website
Bài 7. Tạo sản phẩm theo nhóm (Bài tập nhóm)

Bài 1. Môi trường truyền dẫn
Bài 2. Thiết bị mạng
Bài 3. Thiết kế mạng LAN
Bài 4. Thực hành về nhận diện thiết bị mạng và thiết kế mạng LAN (Bài tập nhóm)
Bài 2. Thiết bị mạng
Bài 3. Thiết kế mạng LAN
Bài 4. Thực hành về nhận diện thiết bị mạng và thiết kế mạng LAN (Bài tập nhóm)

Bài 1. Giới thiệu về học máy
Bài 2. Giới thiệu về khoa học dữ liệu
Bài 3. Giới thiệu về khoa học dữ liệu (tiếp theo)
Bài 4. Thực hành phân tích dữ liệu
Bài 2. Giới thiệu về khoa học dữ liệu
Bài 3. Giới thiệu về khoa học dữ liệu (tiếp theo)
Bài 4. Thực hành phân tích dữ liệu
CÁC CHUYÊN MỤC LIÊN QUAN:




